Web Design
desafío REDISEÑO landing cuentas de ahorros
BANCOESTADO DE CHILE
Proceso creativo
El proceso general que trabajé en este desafío rápido de re-diseño fue el design thinking porque es un proceso de diseño centrado en el usuario que permite innovar un producto a nivel marginal e incremental, para este reto tomé los tres primeros pasos del proceso de design thinking.
1. Empatizar
Empecé por empatizar y ver el contexto actual
del flujo de adquisición de una cuenta bancaria, lo que me permitió me permitió comprender mejor el proceso.
2. Investigar y pensar soluciones
Luego pasé a la fase de detección de oportunidades
de mejora. Gracias al benchmark que hice, pude detectar patrones de diseño y de comportamiento de los usuarios.
3. Pensar soluciones
Finalmente continué con la fase de generación de nuevas ideas pensando en un re-diseño con mejor experiencia de usuario y usabilidad. Siempre teniendo un pensamiento fuera de la caja y creativo.

versión actual
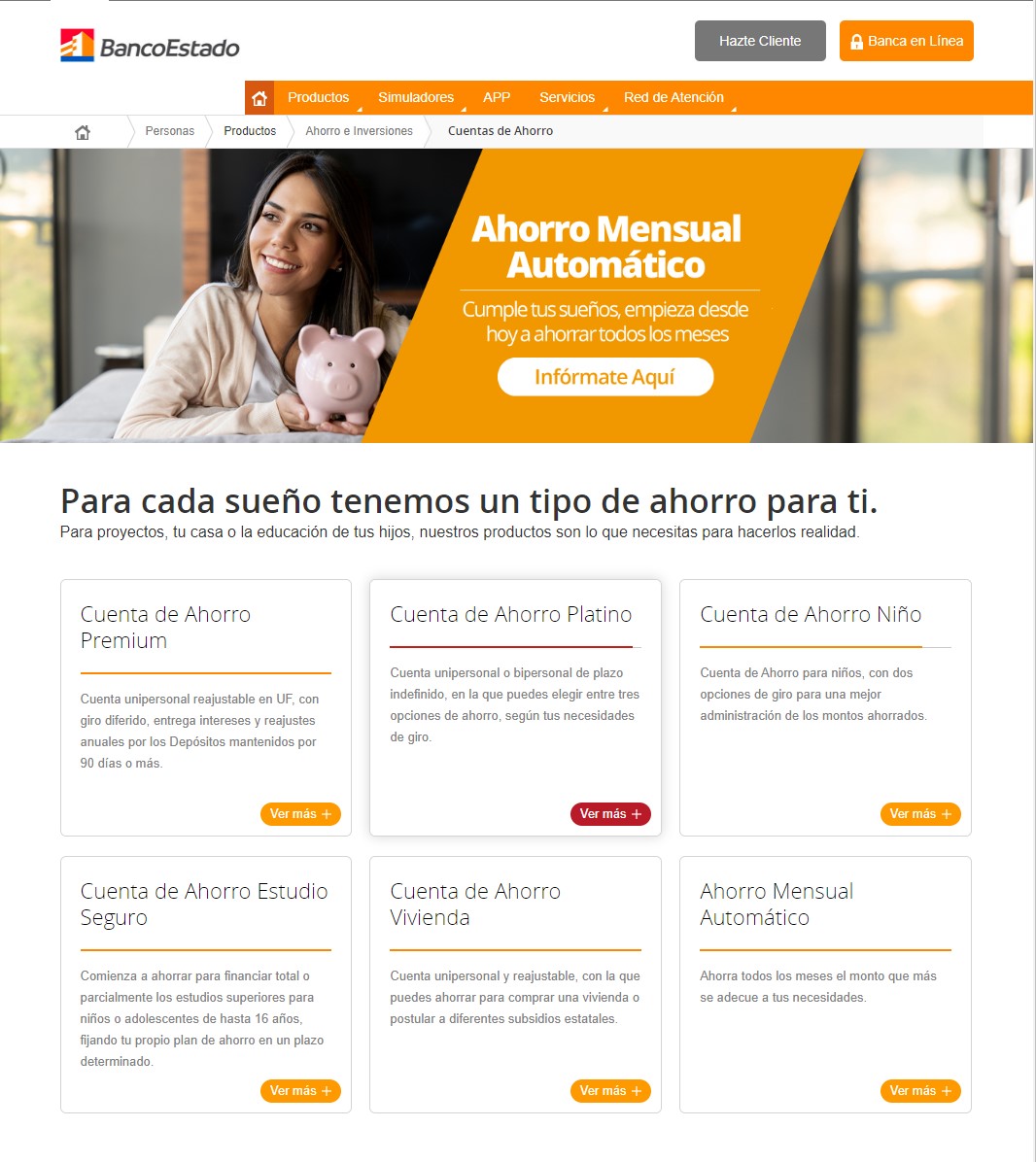
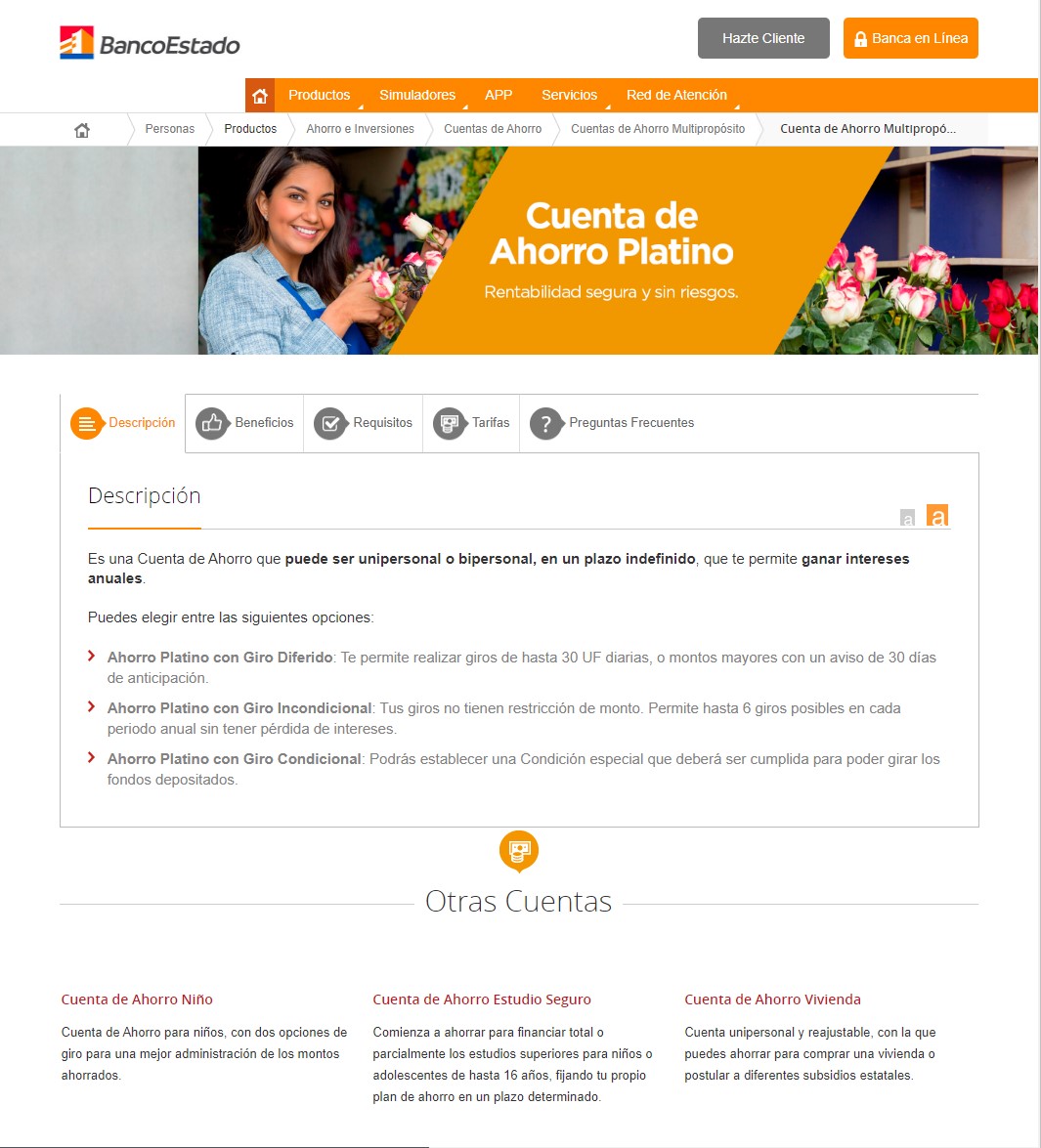
Vemos a continuación la versión actual del flujo de información de las diferentes cuentas de ahorros que nos ofrece el banco, y su respectivo detalle de cada una. Vamos a realizar el re-diseño de estas dos landing pages.
Landing Cuentas

Landing Detalle Cuenta

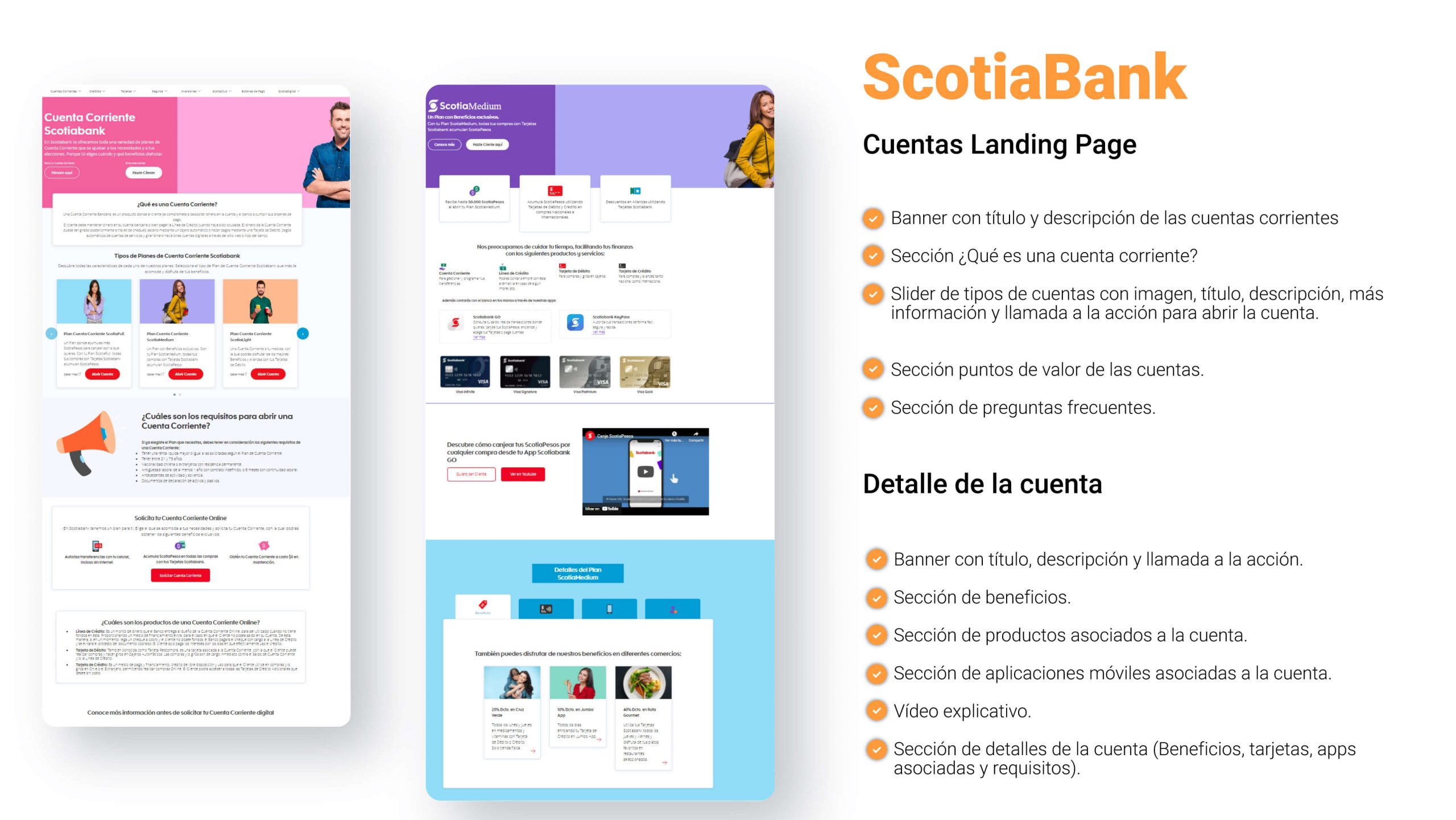
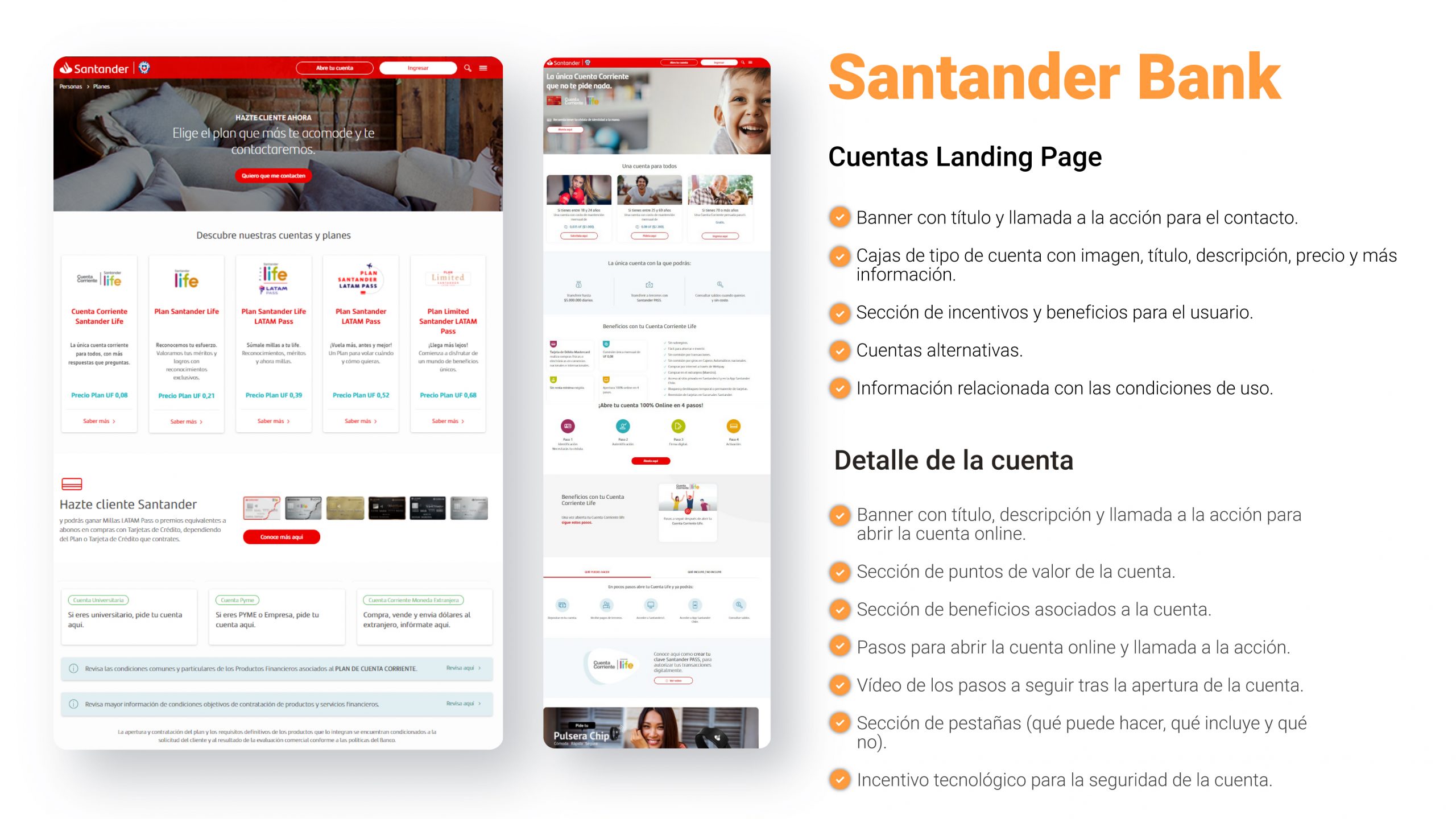
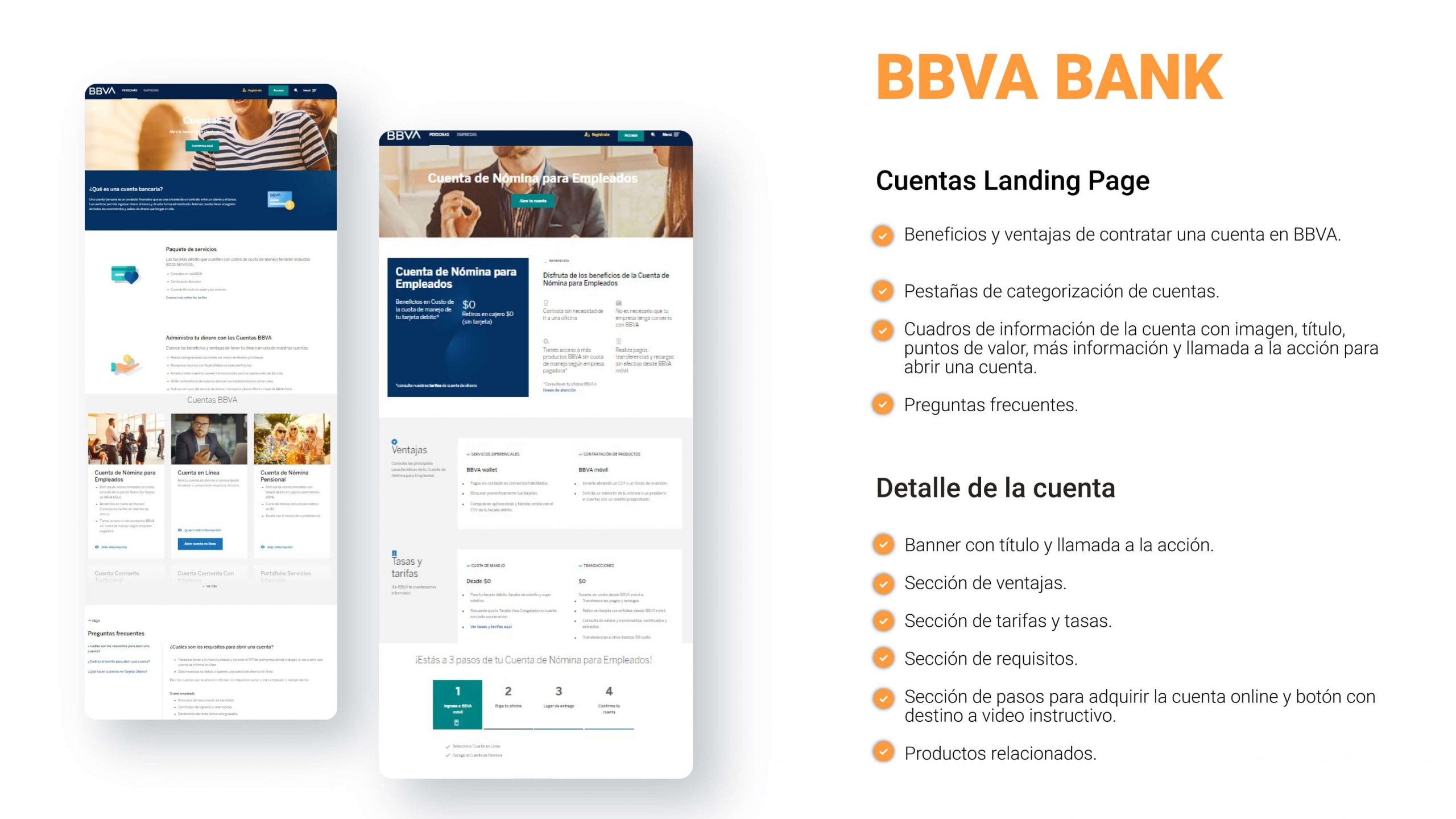
benchmark
Usaremos el metodo de investigación Benchmark, para indagar un poco acerca de nuestra competencia y que ideas podemos sacar para sobresalir ante los clientes del banco
¿Qué funciona y qué no?
Algunos casos permiten al usuario crear su cuenta bancaria desde casa, de forma sencilla y online, lo que permite conseguir un mayor engagement al disponer de procesos ágiles. Los beneficios de cada una de las cuentas combinados con las características tecnológicas, dan un gran valor añadido, aumentando la
posibilidad de conversión.
En algunos casos, al inicio de la aterrizaje de la cuenta, se invita al usuario desde el primer momento a abrir una cuenta bancaria, esto no funciona muy bien porque debemos contar una narrativa al usuario, empezando por presentar el producto, contar sus puntos de valor y luego invitar al usuario a comprar el producto.
¿Cuáles son las expectativas mínimas?
- Componente donde se muestran las cuentas disponibles al usuario con: Título, descripción, imagen, botón “Más información”, botón “Abrir cuenta”.
- Componente de ayuda al usuario y preguntas frecuentes.
- En el detalle de las cuentas se debe presentar información como: características, beneficios, requisitos y documentación.
- Pasos para abrir una cuenta.
¿Qué patrones se repiten?
Un banner en la parte superior de cada página es un patrón que se
constantemente, para dar al usuario información información preliminar sobre lo que viene a continuación.
También es muy repetitiva la forma de presentar las cuentas cuentas bancarias, que se integran en recuadros donde información como: título, descripción, imagen y “Más información” se recogen.
Hay apartados donde se hace mucho hincapié en las ventajas y puntos de valor que la cuenta aporta al usuario.
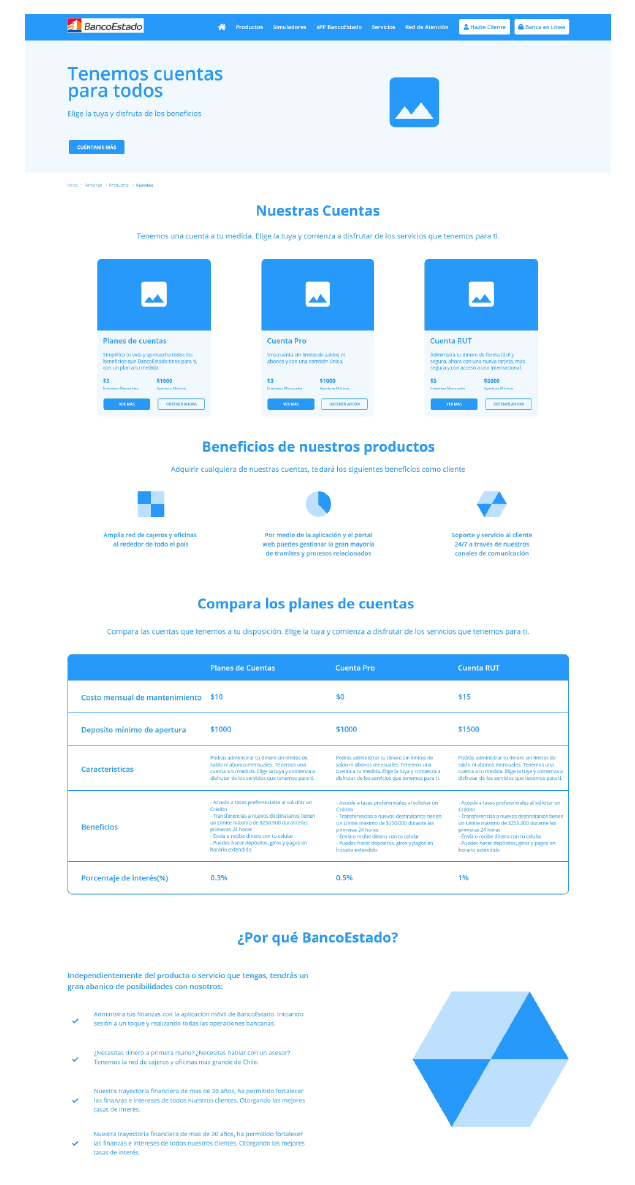
Propuesta Wireframe Landing Cuentas
Primera Sección
Se mantiene el banner inicial, pero se propone una nueva imagen que tiene más conexión con el usuario y que además es más amplia en el espacio. También añadimos una “llamada a la acción” con la acción de desplazarse a la sección “nuestras cuentas” para animar al usuario a conocer el producto.
Segunda Sección
En la sección de “nuestras cuentas” se realiza un nuevo patrón de diseño, donde se agrega una imagen alusiva a cada una para generar empatía, se mantiene el título y la descripción, sin embargo se agregan dos datos claves a primera vista que son “Interés” y “Precio por mes”, lo que permitirá un mejor contexto al usuario interesado. Por último, se han añadido dos botones que sustituyen al icono de la flecha, dando la posibilidad de conocer más información sobre esa cuenta o llevar al usuario a adquirir el producto bancario de una vez, ahorrando al usuario el paso de ir a la página de detalle
Tercera Sección
He decidido añadir una nueva sección que son los beneficios de los productos bancarios, para ofrecer un valor añadido al usuario, si adquiere alguna de las cuentas bancarias.
Cuarta Sección
Una de las ideas más importantes para este rediseño, es añadir una tabla comparativa que será muy útil para el usuario como guía para tomar la mejor decisión a la hora de elegir una cuenta bancaria. Con datos clave como el coste de mantenimiento, el depósito mínimo, las ventajas particulares y el tipo de interés.
Quinta Sección
Por último, quise agregar la sección ¿Por qué BancoEstado?, que es el valor agregado que da BancoEstado a sus clientes en comparación con otros bancos, porque hay que demostrar que BancoEstado es la mejor opción para las personas en el mercado.
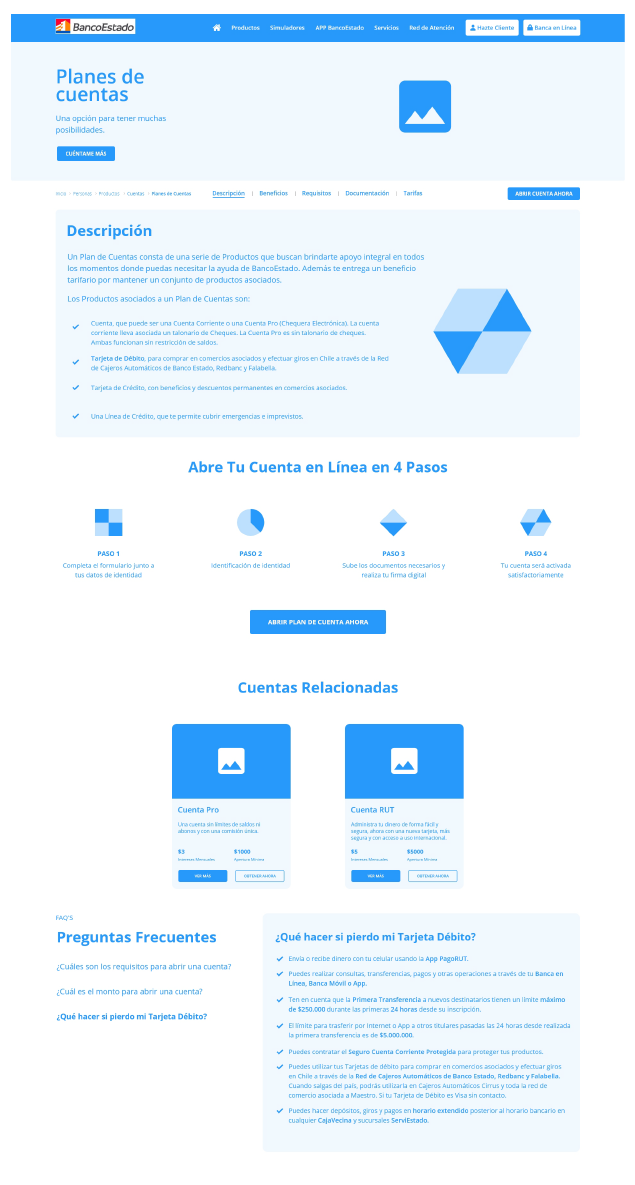
Propuesta Wireframe detalle cuenta
Primera Sección
Se mantiene el banner inicial, pero se propone una nueva imagen que tiene más conexión con el usuario y que además es más amplia en el espacio. También añadimos una “llamada a la acción” con la acción de desplazarse a la sección “nuestras cuentas” para animar al usuario a conocer el producto.
Segunda Sección
Se mantiene el formato del componente inicial pero con un nuevo diseño, teniendo en la parte superior un submenú donde encontramos títulos como descripción, requisitos, beneficios, documentación y tarifas. En la parte inferior, se muestra información detallada al cambiar de sección en el submenú, en cada sección de información se muestra una imagen o ilustración para generar dinamismo en la interfaz. Además, se añade un botón de “Abrir cuenta ahora” teniendo en cuenta que el botón estará en esa posición en todo momento incluso cuando se haga scroll, para motivar al usuario a obtener una cuenta en cualquier momento.
Tercera Sección
Es muy importante comunicar al usuario que abrir una cuenta en BancoEstado es muy fácil, y no genera procesos complejos. Por eso hemos creado esta sección donde mostramos los 4 sencillos pasos que seguirá el usuario. Después de mostrar lo fácil que es abrir una cuenta, mostramos el botón
“Abrir plan de cuenta ahora” para llevar al usuario al inicio del proceso de adquisición de la cuenta bancaria.
Cuarta Sección
Mantenemos el mismo patrón de diseño de la página anterior, donde en esta sección damos un acceso directo al usuario para ir a los detalles de la cuenta Pro y de la cuenta RUT sin necesidad de volver atrás.
Quinta Sección
La sección de preguntas frecuentes es muy importante, porque es donde recogemos las dudas e inquietudes más comunes y tenemos la oportunidad de resolver las dudas rápidamente a la gente. Siguiendo el principio de usabilidad de la ayuda y documentación.
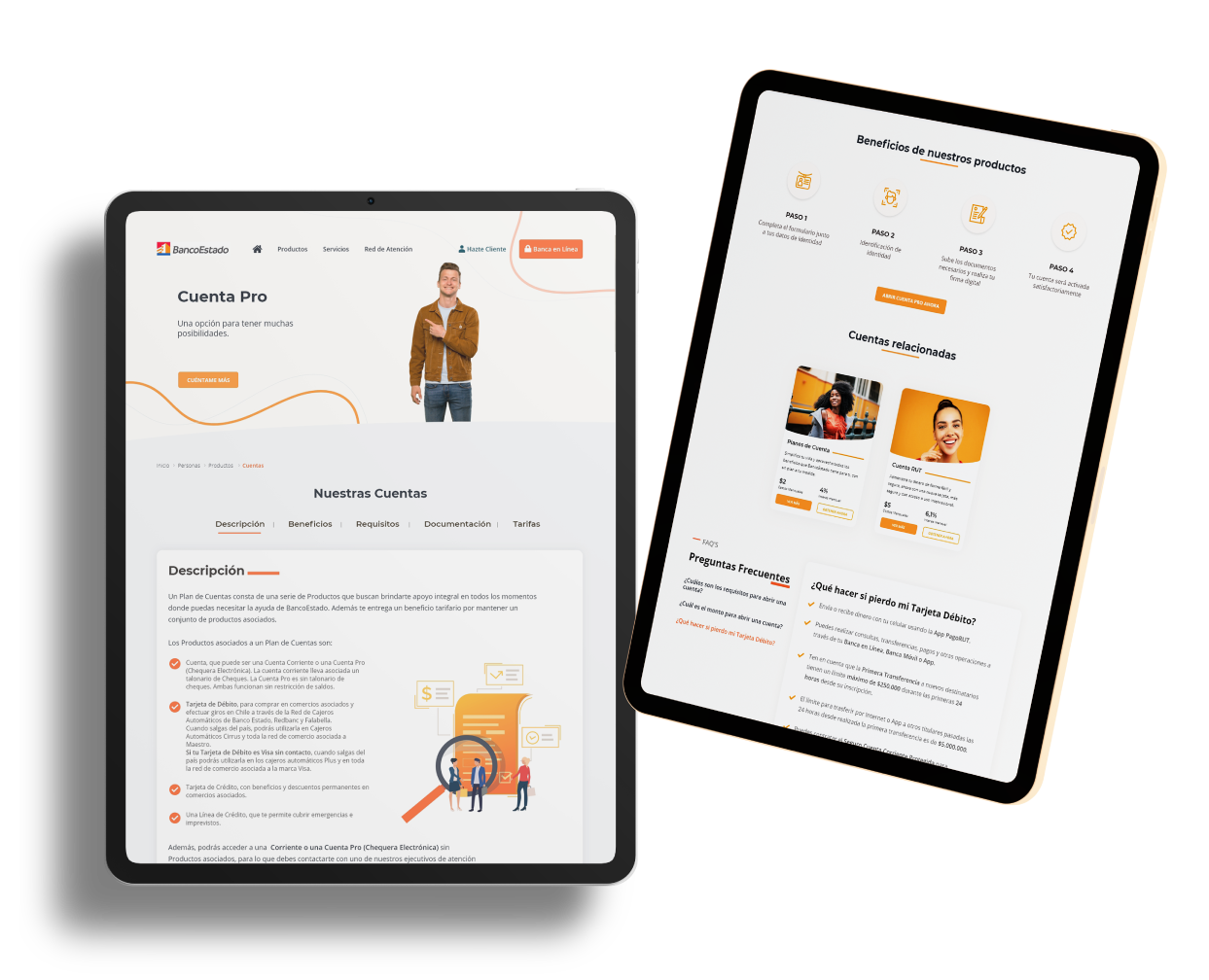
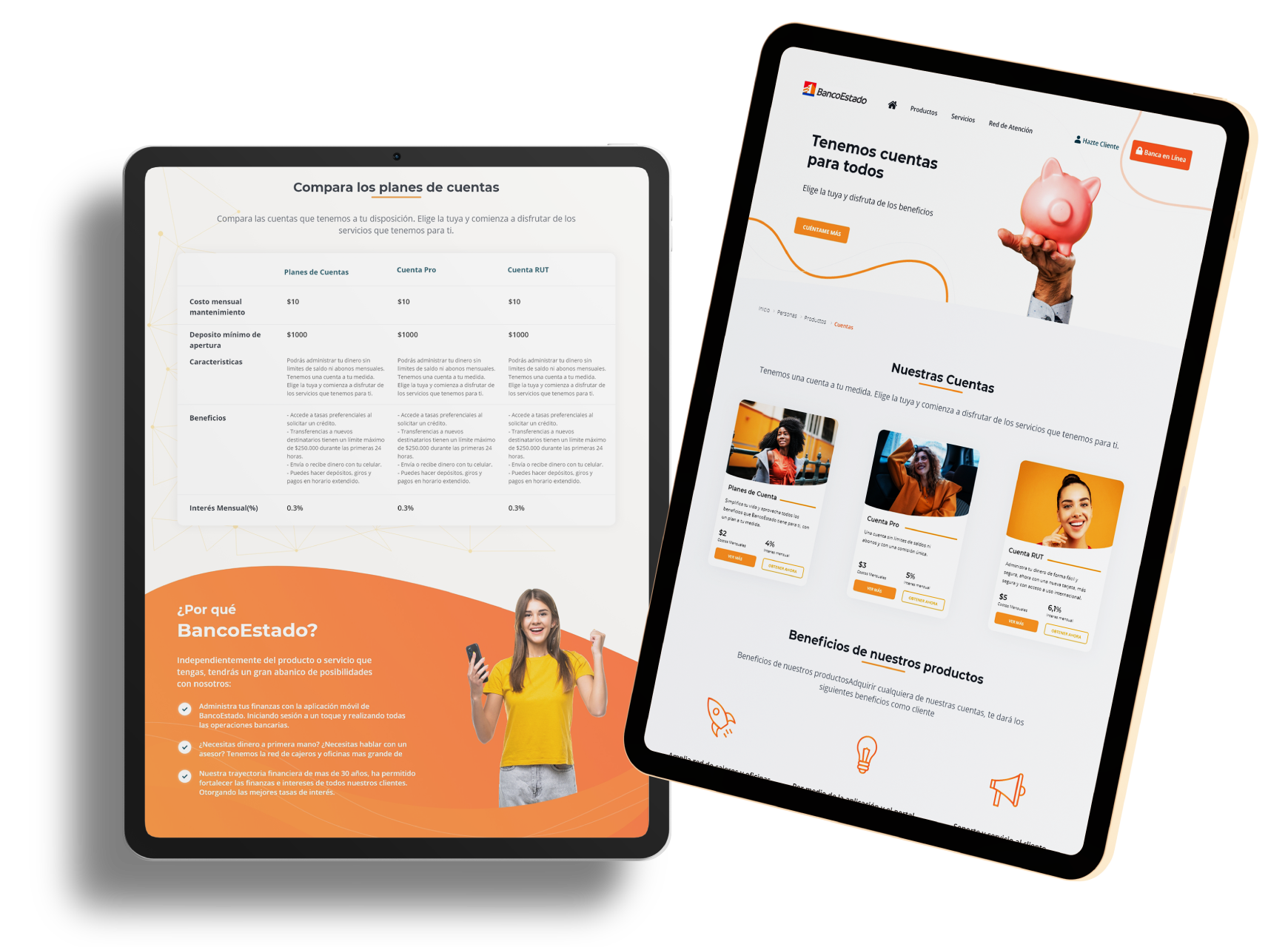
Mock up landing detalle cuenta
Prototipo de Alta Fidelidad